The COVID-19 pandemic has given most of us a new appreciation of the internet’s value for keeping us safe, productive, and entertained. Initial figures reported by Forbes magazine showed that web use spiked by as much as 70% during early March, when many Americans first found themselves confined to home.1
Several months later, even as quarantine orders have lifted in many states, most of us are still spending more time than ever online, whether it’s to work, shop, bank, entertain ourselves, or even receive medical attention. When and how the pandemic threat will subside remains an open question, but one thing is clear: with more of us online, the need for an accessible digital world has never been greater.
As we shared earlier in this series, U.S. companies have a legal obligation to make sure their websites and digital tools are accessible to a broad swath of online users. The Americans with Disabilities Act (ADA) requires all businesses to provide features and functionalities on their digital properties that allow persons with a variety of disabilities—including the visual and hearing impairments—to use them effectively.
But digital accessibility is much more than a legal responsibility. It’s a business imperative; an important dimension of the customer experience, and one that should be a central consideration in your marketing and sales efforts.
Naturally, the best way to gain an appreciation of accessibility’s importance is to experience it yourself, as several of our Trellist employees did recently. By putting ourselves in the role of persons with disabilities and attempting to navigate websites with content and design deficiencies and other access issues, we are able to better understand the challenges many web users face. Guided by these experiences, we can create better, more accessible digital work for all.
The Web Content Accessibility Guidelines (WCAG) provide an excellent starting point when designing for digital access, but not all of their recommendations are clear cut. For example, the guidelines mention providing a short text alternative for non-text content. But what exactly is “short”? WCAG doesn’t suggest a maximum length, although a popular accessibility-testing tool, the Functional Accessibility Evaluator, does recommend a 100-character maximum.
These kinds of information gaps highlight the value of experiencing accessibility firsthand. Rather than simply "following the rules," we can accommodate the needs of end users and understand which specifications are truly helpful for them through direct experience. To get started, it’s useful to think of accessibility as bridging three categories: content, design, and development.
Here are a few fundamentals to keep in mind for each:
Content
Be sure to use informative headings and meaningful alt text for your images. To the extent possible, make sure that your copy is always clear and idiom-free, which will make it easier for screen reader users to understand and easier to translate for multilingual sites.
Design
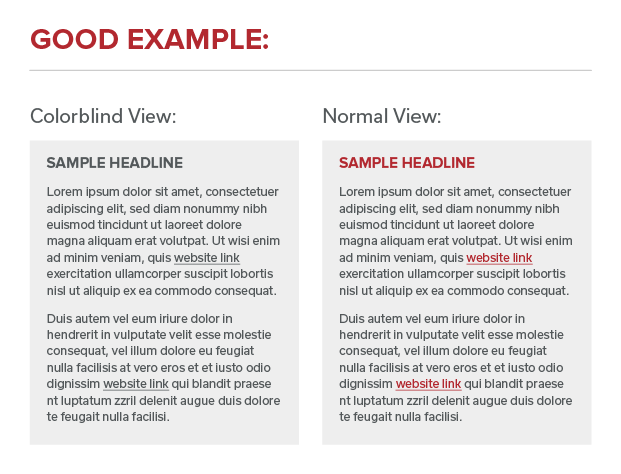
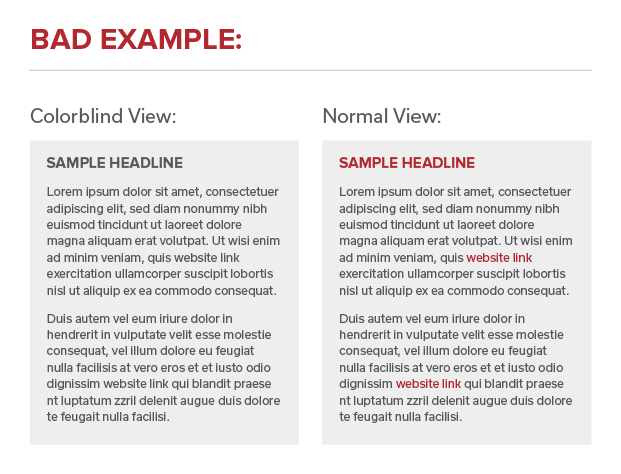
Increased color contrast benefits all users, from mobile users who are outside on a sunny day to people working in low-light conditions. At the same time, avoid using a 14:1 contrast ratio, which can cause visual issues for some dyslexic users. It is also important to not use color alone to draw attention to critical information. The example below shows a link within a paragraph that is not sufficiently differentiated from the other text for colorblind users.


Another best practice for accessible design is to always provide useful visible states for links and buttons when the user hovers over them with a mouse or tabs through them using their keyboard.
Development
Coding copy as live text rather than embedding it in images helps with legibility in different screen sizes. Be sure to use ARIA (Accessible Rich Internet Applications) cautiously. It helps fill in gaps where HTML fails, but it doesn't give consistent results for every screen reader user. More information about this can be found at the website of WebAim, a nonprofit specializing in web accessibility. Automated accessibility checkers create useful reports, but they’re not comprehensive and require manual checks on color contrasts and meaningful content. (They also give false warnings sometimes.)
Delivering an Optimal Digital Experience
At Trellist, we work diligently to ensure that a wide variety of users are able to access and easily comprehend the digital content we create for our clients. We take your goals, audiences, and messaging strategy into account before deploying an accessible design approach that fits your industry and delivers an optimal experience for your customers and prospects.
For companies concerned with ADA compliance, we offer an ADA Audit service. Our accessibility experts will review your digital assets and apply a variety of testing tools to ensure that your websites, PDFs, digital images, and mobile apps attain WCAG 2.1 standard Level AA conformance. In the event that your content doesn’t meet ADA standards, we can perform remediation as needed, and develop an overall Digital Accessibility Policy for your organization.
Accessible digital content is much more than a “nice to have.” It’s a business essential. Trellist is here to help you give it the attention it deserves. Contact us for a free strategy call with our accessibility experts.